In this lesson, we will carry out an interesting experiment on how to read the data of the Flame sensor module.
38.1 Components to be prepared

38.2 Flame Sensor
38.2.1 Flame Sensor
The flame sensor is a sensor specially used by the robot to search for the fire source,The flame sensor uses the characteristic that infrared rays are very sensitive to flames, uses a special infrared receiver tube to detect the flame, and then converts the brightness of the flame into high and low level signals, which are input to the central processing unit, and the central processing unit performs operations according to the changes in the signal. Corresponding program processing.
The Flame Sensor module can sense the flame. After the flame-sensitive diode is irradiated by the flame, the resistance changes, which in turn causes the voltage across the diode to change, generating an analog signal. At the same time, the analog signal is processed by a voltage comparator. When the analog signal exceeds a certain threshold, a corresponding alarm is issued.

38.2.2 Module features
1、Can detect flame or light source with wavelength in the range of 760 nm to 1100 nm. The larger the flame, the farther the test distance is.
2、The detection angle is about 60 degrees; Particularly sensitive to the flame spectrum.
3、Sensitivity is adjustable (adjusted by the blue digital potentiometer in the figure).
4、Comparator output, clear signal, good waveform, strong drive capability, over 15mA.
5、With adjustable precision potentiometer to adjust sensitivity.
6、Working voltage 3.3V-5V.
7、Output form: DO digital switch output (0 and 1) and AO analog voltage output.
8、With fixed bolt holes.


38.3 Low level and high level
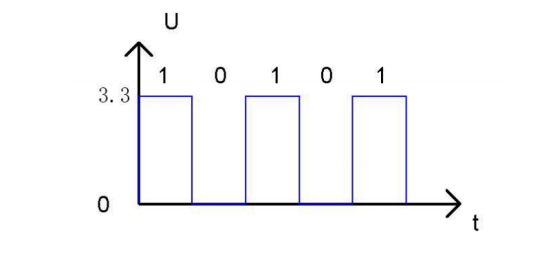
In circuit, the form of binary (0 and 1) is presented as low level and high level.
Low level is generally equal to ground voltage (0V). High level is generally equal to the operating voltage of components.
The low level of Micro:bit is 0V and high level is 3.3V, as shown below. When IO port on Micro:bit outputs high level, low-power components can be directly driven,like LED.

38.4 Circuit
You should connect the components according to the following circuit diagram, and view the pictures with the function “Zoom in”:

38.5 MakeCode programming
In the following part, we will make use of the online MakeCode editor to complete the experiment in this lesson.
38.5.1 Start programming
(1) Log in to the website
1. You need to enter the URL in the address bar of Google Browser:
https://makecode.microbit.org/
2. After the website is successfully opened, the interface as shown below will appear:

(2) Import a project
1. In the HOME interface, click the "Import" button to import the external ".hex" file:

In the pop-up dialog box, select the "Import File", as shown in the following figure:

Click the "Choose File"

Find the code file for this lesson:
BBC_Microbit_Sensor\Code\Lesson_38\BlockCode
Select the file in ".hex" format and click the Open:

2. Notice whether the file has been loaded into the following window, and then click the "Go ahead!" button, as shown in the following figure:

3.You can see the following interface when successfully opening the file:

38.5.2 Run the program
1. After the program is written, connect micro:bit and PC with a Micro USB cable.
2. After micro:bit is connected to the computer, you need to first "Pair device". Click the  button on the right of
button on the right of  in the lower left corner, and then click the
in the lower left corner, and then click the  option, as shown in the following figure:
option, as shown in the following figure:

Then click  in the lower right corner
in the lower right corner

Then the following dialog box will pop up, select  , and then click
, and then click 

After the device is successfully paired, the  button changes to
button changes to 

3. Start to download the program to the Micro:bit, click the button  , and the program will be downloaded directly to the Micro:bit. Then wait for the download completion. When the download is successful, your Micro:bit will restart and run the program you have downloaded before.
, and the program will be downloaded directly to the Micro:bit. Then wait for the download completion. When the download is successful, your Micro:bit will restart and run the program you have downloaded before.
4.Then click the button【Show Console Device】on the left, as shown below:

5.Then the waveform can be seen below. When the flame is approaching the Flame Sensor, there will be some changes in the waveform.


[Note]
1.If no experimental phenomenon has been detected after clicking the button  , you need to click the
, you need to click the  button on the right of the
button on the right of the  , and then click the
, and then click the  , as shown in the following figure:
, as shown in the following figure:

2. If no experimental phenomenon is observed, you should check whether the USB cable of Micro:bit is successfully connected. If not, please download the program again.
If you have problems, please send us an email: support@adeept.com
38.5.3 Learn the code program
The following instruction blocks will be applied in the program. Please see the description of the function as follows:

38.6 Python programming
38.6.1 Run the program
1.Connect micro:bit and PC with a Micro USB cable.
2. Open the Mu Editor installed on the computer, and click the button [Load] in the upper left corner to open the source code program of this lesson:

Find the code file for this lesson:
BBC_Microbit_Sensor\Code\Lesson_38\PythonCode
Select the file in ".py" format and click the Open:

3.Click button【Flash】 to download the program to the Micro:bit. Click the button  immediately (click the button
immediately (click the button  when the Micro:bit indicator is flashing), and the output data will be read on the console, as shown below:
when the Micro:bit indicator is flashing), and the output data will be read on the console, as shown below:

After downloading the program to Micro:bit successfully, click the button  , and it will be blank on the console:
, and it will be blank on the console:

4.When the flame is approaching Flame Sensor(lighter or match), the data output on the console will become larger, as shown below:

【Note】
1. If no data can be read on the console,click button【Flash】for a second time, and click the button  immediately. If no data have been output yet, please repeat the above steps or check whether the wiring is connected correctly.
immediately. If no data have been output yet, please repeat the above steps or check whether the wiring is connected correctly.
If you have problems, please send us an email: support@adeept.com
38.6.2 Learn the code program
The following is an explanation of the course code of this section.
(1)Read the data of Flame Sensor and print out the data.
11 12 13 | while True: Flame = pin0.read_analog() print(Flame) |