In this lesson, we will do an interesting experiment to show our name on Micro:bit.
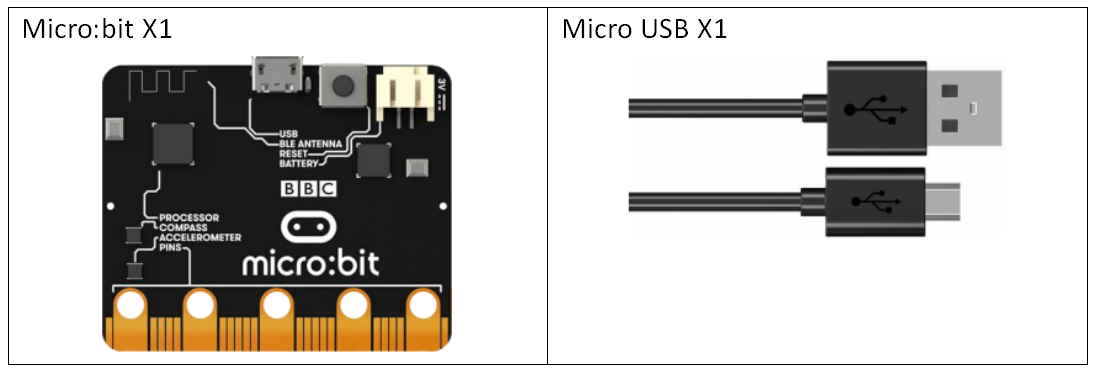
6.1 Components to be prepared

6.2 LED display
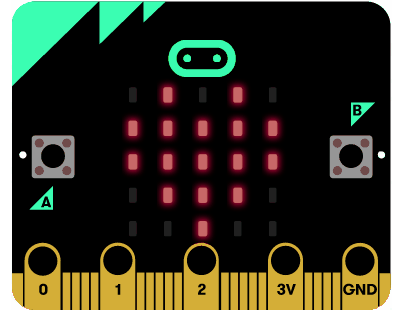
The front LED display of Micro:bit consists of 25 5x5 lattice LEDs.
25 LEDs arranged in a 5x5 grid make up the display for showing pictures, words and numbers.

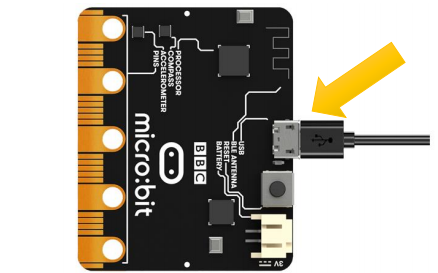
6.3 Circuit
Connect micro:bit and PC with a Micro USB cable.

6.4 MakeCode programming
Next, we will use the online MakeCode Editor to complete the experiment in this lesson.
6.4.1 Start programming
(1) Log in to the website
1. You need to enter the URL in the address bar of Google Browser:
https://makecode.microbit.org/
2. After the website is successfully opened, the interface as shown below will appear:

(2) Import a project
1. In the HOME interface, click the "Import" button to import the external ".hex" file:

In the pop-up dialog box, select the "Import File", as shown in the following figure:

Click the "Choose File"

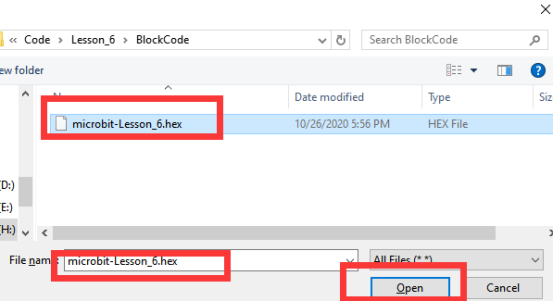
Find the code file for this lesson:
BBC_Microbit_Sensor\Code\Lesson_6\BlockCode
Select the file in ".hex" format and click the Open:

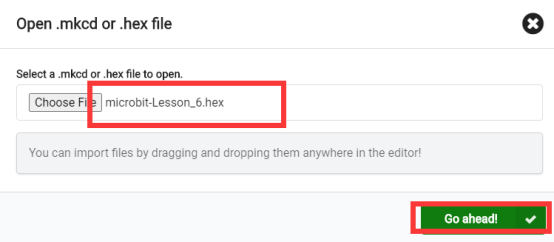
2. Notice whether the file has been loaded into the following window, and then click the "Go ahead!" button, as shown in the following figure:

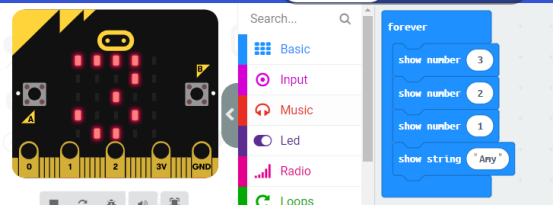
3. Open the file successfully, as shown in the following figure:

6.4.2 Run the program
1. After the program is written, connect micro:bit and PC with a Micro USB cable.
2. After micro:bit is connected to the computer, you need to first "Pair device". Click the  button on the right of
button on the right of  in the lower left corner, and then click the
in the lower left corner, and then click the  option, as shown in the following figure:
option, as shown in the following figure:

Then click  in the lower right corner
in the lower right corner

Then the following dialog box will pop up, select  , and then click
, and then click 

After the device is successfully paired, the  button changes to
button changes to 

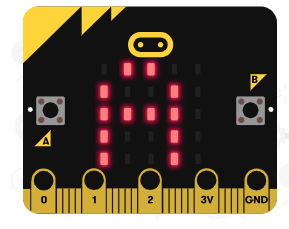
3. Start to download the program to Micro:bit, and click the  button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded. Observe the LED screen of the Micro:bit, as shown below:
button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded. Observe the LED screen of the Micro:bit, as shown below:

[Note]
If Micro:bit doesn't respond after clicking the  , you need to click the
, you need to click the  button on the right of the
button on the right of the  , and then click the
, and then click the  , and observe the situation of the Micro:bit again, as shown in the following figure:
, and observe the situation of the Micro:bit again, as shown in the following figure:

If you have problems, please send us an email: support@adeept.com
6.4.3 Learn the code program
In the program, we use the following instruction blocks, which are explained as follows:
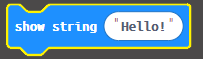
Block | Function |
| The string "Hello!" is scrolled on the LED screen |
6.5 Python programming
6.5.1 Run the program
1.Connect micro:bit and PC with a Micro USB cable.
2. Open the Mu Editor installed on the computer, and click the button [Load] in the upper left corner to open the source code program of this lesson:

Find the code file for this lesson:
BBC_Microbit_Sensor\Code\Lesson_6\PythonCode
Select the file in ".py" format and click the Open:

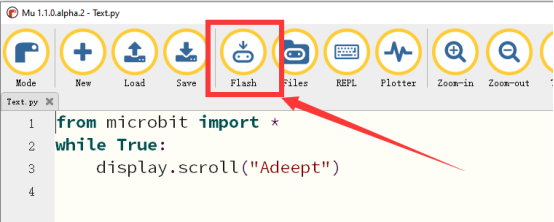
3. Click the [Flash] button to download the program to Micro:bit, as shown in the following figure:

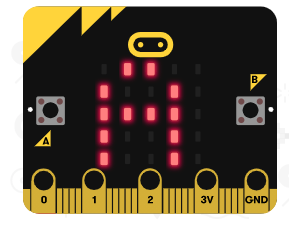
4. After downloading the program successfully, you will see "Adeept" on the LED screen of Micro:bit.

【Note】
After you click the [Flash] button, if there is no change on the LED screen of Micro:bit, you need to restart the Micro:bit, and then click the [Flash] button again.
If you have problems, please send us an email: support@adeept.com
6.5.2 Learn the code program
The source codes are as follows:
1 2 3 | from microbit import * while True: display.scroll("Adeept") |
(1) The method of scroll ("Adeept") is used to scroll the string "Adeept" on the LED screen.
3 | display.scroll("Adeept") |