In this lesson, we will carry out an interesting experiment by programming on the Micro:bit so as to control LED Touch Button module.
35.1 Components to be prepared

35.2 The Touch Button module and LED module
35.2.1 Touch Button module
The Touch Button Module is a touch switch module developed based on the principle of capacitive sensing. Touch of human or metal onto the gilded touch surface can be sensed. Besides, it can also detect other such touch with certain materials like plastic and glass between. The sensitivity in these cases depends on the touched area and thickness of the material between the touch pad and human or metal. The module can be conveniently used to replace physical buttons.
【Note】:
During the application, remember to leave some space in height between the module and fixed surface in case of signal errors.

35.2.2 LED module
The LED is the abbreviation of light emitting diode. It is usually made of gallium arsenide, gallium phosphide semiconductor materials. The LED has two electrodes, a positive electrode and a negative electrode, it will light only when a forward current passes, and it can be red, blue, green or yellow light, etc. The color of light depends on the materials it was made.
In general, the drive current for LED is 5-20mA. Therefore, in reality it usually needs an extra resistor for current limitation so as to protect the LED.


35.3 Low level and high level
In circuit, the form of binary (0 and 1) is presented as low level and high level.
Low level is generally equal to ground voltage (0V). High level is generally equal to the operating voltage of components.
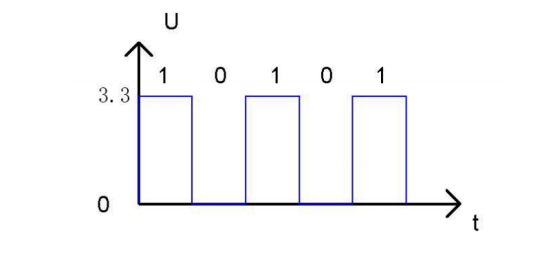
The low level of Micro:bit is 0V and high level is 3.3V, as shown below. When IO port on Micro:bit outputs high level, low-power components can be directly driven,like LED.

35.4 Circuit
You need to connect the components according to the circuit diagram below.

35.5 MakeCode programming
Next, we will use the online MakeCode Editor to complete the experiment in this lesson.
35.5.1 Start programming
(1) Log in to the website
1. You need to enter the URL in the address bar of Google Browser:
https://makecode.microbit.org/
2. After the website is successfully opened, the interface as shown below will appear:

(2) Import a project
1. In the HOME interface, click the "Import" button to import the external ".hex" file:

In the pop-up dialog box, select the "Import File", as shown in the following figure:

Click the "Choose File"

Find the code file for this lesson:
BBC_Microbit_Sensor\Code\Lesson_35\BlockCode
Select the file in ".hex" format and click the Open:

2. Notice whether the file has been loaded into the following window, and then click the "Go ahead!" button, as shown in the following figure:

3.You can see the following interface when successfully opening the file:

35.5.2 Run the program
1. After the program is written, connect micro:bit and PC with a Micro USB cable.
2. After micro:bit is connected to the computer, you need to first "Pair device". Click the  button on the right of
button on the right of  in the lower left corner, and then click the
in the lower left corner, and then click the  option, as shown in the following figure:
option, as shown in the following figure:

Then click  in the lower right corner
in the lower right corner

Then the following dialog box will pop up, select  , and then click
, and then click 

After the device is successfully paired, the  button changes to
button changes to 

3. Start to download the program to Micro:bit, and click the  button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded. Touch the Touch Button module with hands,and LED will light up, as shown below:
button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded. Touch the Touch Button module with hands,and LED will light up, as shown below:

[Note]
If Micro:bit doesn't respond after clicking the  , you need to click the
, you need to click the  button on the right of the
button on the right of the  , and then click the
, and then click the  , and observe the situation of the Micro:bit again, as shown in the following figure:
, and observe the situation of the Micro:bit again, as shown in the following figure:

If you have problems, please send us an email: support@adeept.com
35.5.3 Learn the code program
The following instruction blocks will be applied in the program. Please see the description of the function as follows:

(1)First detect the status of the Touch Button module. If it is detected that the Touch Button module is touched, then the control LED lights up; if it is detected that the Touch Button module is not touched, then the control turns off the LED.

35.6 Python programming
35.6.1 Run the program
1.Connect micro:bit and PC with a Micro USB cable.
2. Open the Mu Editor installed on the computer, and click the button [Load] in the upper left corner to open the source code program of this lesson:

Find the code file for this lesson:
BBC_Microbit_Sensor\Code\Lesson_35\PythonCode
Select the file in ".py" format and click the Open:

3. Click the [Flash] button to download the program to Micro:bit, as shown in the following figure:

4.After downloading the program successfully, touch the Touch Button module with hands,and LED will light up, as shown below.

If you have problems, please send us an email: support@adeept.com
35.6.2 Learn the code program
First detect the status of the Touch Button module. If it is detected that the Touch Button module is touched, then the control LED lights up; if it is detected that the Touch Button module is not touched, then the control turns off the LED.
11 12 13 14 15 16 17 | while True: buttonState = pin0.read_digital() if buttonState == 1: pin1.write_digital(0) else: pin1.write_digital(1) sleep(20) |