In this lesson, we will carry out an interesting experiment to control an LED with a button on the Micro:bit.
18.1 Components to be prepared

18.2 Experimental principle of Button controlling to LED
18.2.1 What is a Button?
Button is one of the most common input devices. There are two non-touching touch pieces inside a common Button. When the Button is pressed by external force, the two touch pieces are connected together and the circuit is connected. After the external force is released, it returns to the disconnected state, that is, the circuit is disconnected. Many functions can be achieved when used in conjunction with other components. Its operation is intuitive and effective, and many operations need to be controlled by Button. Almost all electronic devices have the design of Button reserved. Let's learn how to realize simple Button operation on raspberry pie.

The Button used in this lesson is as following figure:

18.2.2 Experimental principles
We control the state of the LED by judging the state of the GPIO port connected to the Button. Since the Arduino IO port can be used as output mode to light up the light, it can also be used as input mode to detect the high and low level of the IO port. Here, when we detect the Button pressed, we give the Arduino IO port a low level, indicating that the Button has been pressed, then we will light the LED. When we detect the release of the Button, we give the Arduino IO port a high level, which means that the Button has been released, and then we will turn off the LED.
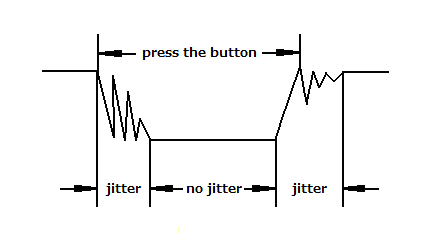
18.2.3 Dealing with Button jitter
The button jitter must happen in the process of using. The jitter waveform is as the flowing:

Each time you press the button, the Arduino will think you have pressed the button many times due to the jitter of the button. We have to deal with the jitter of buttons before we use the button. We can remove the jitter of buttons through the software programming, besides, we can use a capacitance to remove the jitter of buttons. Here we introduce the software method. First, we detect whether the level of button interface is low level or high level. When the level we detected is low level, 5~10 MS delay is needed, and then detect whether the level of button interface is low or high. If the signal is low, we can confirm that the button is pressed once. You can also use a 0.1uF capacitance to clean up the jitter of buttons. The schematic diagram is shown in below.

18.3 Low level and high level
In circuit, the form of binary (0 and 1) is presented as low level and high level.
Low level is generally equal to ground voltage (0V). High level is generally equal to the operating voltage of components.
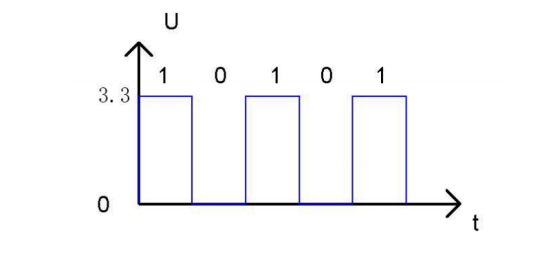
The low level of Micro:bit is 0V and high level is 3.3V, as shown below. When IO port on Micro:bit outputs high level, low-power components can be directly driven,like LED.

18.4 Circuit
You need to connect the components according to the circuit diagram below. The resistance used is 220Ω. Connect the positive and negative poles of the LED with the breadboard correctly.

18.5 MakeCode programming
Next, we will use the online MakeCode Editor to complete the experiment in this lesson.
18.5.1 Start programming
(1) Log in to the website
1. You need to enter the URL in the address bar of Google Browser:
https://makecode.microbit.org/
2. After the website is successfully opened, the interface as shown below will appear:

(2) Import a project
1. In the HOME interface, click the "Import" button to import the external ".hex" file:

In the pop-up dialog box, select the "Import File", as shown in the following figure:

Click the "Choose File"

Find the code file for this lesson:
BBC _Microbit_Kit\Code\Lesson_18\BlockCode
Select the file in ".hex" format and click the Open:

2. Notice whether the file has been loaded into the following window, and then click the "Go ahead!" button, as shown in the following figure:

3.You can see the following interface when successfully opening the file:

18.5.2 Run the program
1. After the program is written, connect micro:bit and PC with a Micro USB cable.
2. After micro:bit is connected to the computer, you need to first "Pair device". Click the  button on the right of
button on the right of  in the lower left corner, and then click the
in the lower left corner, and then click the  option, as shown in the following figure:
option, as shown in the following figure:

Then click  in the lower right corner
in the lower right corner

Then the following dialog box will pop up, select  , and then click
, and then click 

After the device is successfully paired, the  button changes to
button changes to 

3. Start to download the program to Micro:bit, and click the  button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded.Press the button on the breadboard, if the LED lights up, it indicates the success of the experiment, as shown in the following figure:
button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded.Press the button on the breadboard, if the LED lights up, it indicates the success of the experiment, as shown in the following figure:

[Note]
1.If the LED doesn’t light up after you press the button after the  is clicked, you need to click the
is clicked, you need to click the  button on the right of the
button on the right of the  , then click the
, then click the  and observe the Micro:bit again, as shown in the following figure:
and observe the Micro:bit again, as shown in the following figure:

2.If there is still no experimental phenomenon, you need to unplug and then plug in the USB cable connected to the Micro:bit, and then download the program again.
If you have problems, please send us an email: support@adeept.com
18.5.3 Learn the code program
The following instruction blocks will be applied in the program. Please see the description of the function as follows:

18.6 Python programming
18.6.1 Run the program
1.Connect micro:bit and PC with a Micro USB cable.
2. Open the Mu Editor installed on the computer, and click the button [Load] in the upper left corner to open the source code program of this lesson:

Find the code file for this lesson:
BBC _Microbit_Kit\Code\Lesson_18\PythonCode
Select the file in ".py" format and click the Open:

3. Click the [Flash] button to download the program to Micro:bit, as shown in the following figure:

4. After the program is downloaded, press the button module on the breadboard, if the LED lights up, it indicates the success of the experiment.

If you have problems, please send us an email: support@adeept.com
18.6.2 Learn the code program
(1)In the program, read the level of the P0 pin, save the read level value in the variable buttonState, and then determine whether the button is pressed.
4 | buttonState = pin0.read_digital() |
(2)If the read P0 pin is low, it indicates that the button is pressed, and then make P1 pin output 1, so LED will be turned ON. Otherwise, the P1 pin outputs 0, and the LED will be turned OFF.
5 6 7 8 | if buttonState == 0: pin1.write_digital(1) else: pin1.write_digital(0) |