In this lesson, we will carry out an interesting experiment to use the button A and B on the Micro:bit to switch patterns.
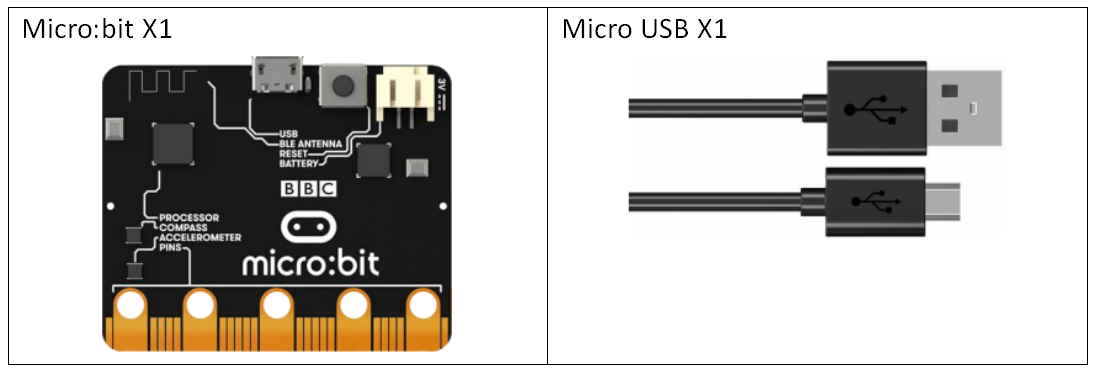
9.1 Components to be prepared

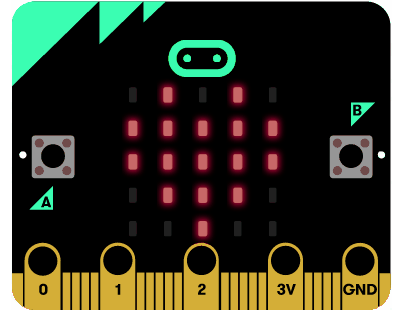
9.2 LED display
The front LED display of Micro:bit consists of 25 5x5 lattice LEDs.
25 LEDs arranged in a 5x5 grid make up the display for showing pictures, words and numbers.

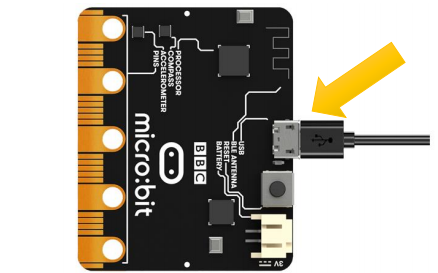
9.3 Circuit
Connect micro:bit and PC with a Micro USB cable.

9.4 MakeCode programming
We will use an online MakeCode Editor to complete the experiment in this lesson, as shown below.
9.4.1 Start programming
(1) Log in to the website
1. You need to enter the URL in the address bar of Google Browser:
https://makecode.microbit.org/
2. After the website is successfully opened, the interface as shown below will appear:

(2) Import a project
1. In the HOME interface, click the "Import" button to import the external ".hex" file:

In the pop-up dialog box, select the "Import File", as shown in the following figure:

Click the "Choose File"

Find the code file for this lesson:
BBC _Microbit_Kit\Code\Lesson_9\BlockCode
Select the file in ".hex" format and click the Open:

2. Notice whether the file has been loaded into the following window, and then click the "Go ahead!" button, as shown in the following figure:

3. Open the file successfully, as shown in the following figure:

9.4.2 Run the program
1. After the program is written, connect micro:bit and PC with a Micro USB cable.
2. After micro:bit is connected to the computer, you need to first "Pair device". Click the  button on the right of
button on the right of  in the lower left corner, and then click the
in the lower left corner, and then click the  option, as shown in the following figure:
option, as shown in the following figure:

Then click  in the lower right corner
in the lower right corner

Then the following dialog box will pop up, select  , and then click
, and then click 

After the device is successfully paired, the  button changes to
button changes to 

3. Start to download the program to Micro:bit, and click the  button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded.Observe the LED screen of the Micro:bit. If you press the A button on the Micro:bit, you will see a pattern “√”; If you press the B button on the Micro:bit, you will see a pattern “X”. If you press the A and B buttons at the same time, you will see a third pattern, as shown in the following figure:
button. Generally, the program will be downloaded directly to the Micro:bit. After the download is completed, your Micro:bit will restart and run the program just downloaded.Observe the LED screen of the Micro:bit. If you press the A button on the Micro:bit, you will see a pattern “√”; If you press the B button on the Micro:bit, you will see a pattern “X”. If you press the A and B buttons at the same time, you will see a third pattern, as shown in the following figure:

[Note]:
1.If Micro:bit doesn't respond after clicking the  , you need to click the
, you need to click the  button on the right of the
button on the right of the  , and then click the
, and then click the  , and observe the situation of the Micro:bit again, as shown in the following figure:
, and observe the situation of the Micro:bit again, as shown in the following figure:

2.When you press the button A or button B, if the pattern on the Micro:bit screen has no change, it may be due to the unsuccessful download of your program onto the Micro:bit. So you can download the program onto the Micro:bit again to resolve this problem. If the pattern on the screen still has no change, you need to restart the Micro:bit and then download the program for the third time.
If you have problems, please send us an email: support@adeept.com
9.4.3 Learn the code program
In the program, we use the following instruction blocks, which are explained as follows:
Block | Function |
| This is an instruction block controlled by buttons. You can press the corresponding button such as button A or button B or press the button A and the button B at the same time to implement the instruction block. You can put the instruction blocks needed to run into this button instruction block. |
9.5 Python programming
9.5.1 Run the program
1.Connect micro:bit and PC with a Micro USB cable.
2. Open the Mu Editor installed on the computer, and click the button [Load] in the upper left corner to open the source code program of this lesson:

Find the code file for this lesson:
BBC _Microbit_Kit\Code\Lesson_9\PythonCode
Select the file in ".py" format and click the Open:

3. Click the [Flash] button to download the program to Micro:bit, as shown in the following figure:

4.After the program is downloaded, the pattern will be displayed on the LED screen of the Micro:bit.

【Note】:
After you click the [Flash] button, if there is no change on the LED screen of Micro:bit, you need to restart the Micro:bit, and then click the [Flash] button again.
If you have problems, please send us an email: support@adeept.com
9.5.2 Learn the code program
The source codes are as follows:
1 2 3 4 5 6 7 8 | from microbit import * while True: if button_a.is_pressed() and button_b.is_pressed(): display.show(Image.HEART) elif button_a.is_pressed(): display.show(Image.YES) elif button_b.is_pressed(): display.show(Image.NO) |
(1)The method of the button_a.is_pressed() can judge whether the button A on the Micro:bit has been pressed. If the button A is pressed, the pattern “√” will be displayed on the LED screen.
5 6 | elif button_a.is_pressed(): display.show(Image.YES) |
(2)The method of the button_b.is_pressed() can judge whether the button B on the Micro:bit has been pressed. If the button is pressed, the pattern “X” will be displayed on the LED screen:
7 8 | elif button_b.is_pressed(): display.show(Image.NO) |
(3)The method of the button_a.is_pressed() and button_b.is_pressed() can judge whether the button A and button B have been pressed at the same time. If the button A and button B are pressed at the same time, the pattern in the “HEART” shape will be displayed on the LED screen:
3 4 | if button_a.is_pressed() and button_b.is_pressed(): display.show(Image.HEART) |
[The way to display other patterns]
In the code program, we use the “Image” library. More graphic schemes and methods of use about the “Image” library are available in the link below:
https://microbit-micropython.readthedocs.io/en/v1.0.1/image.html#attributes
